
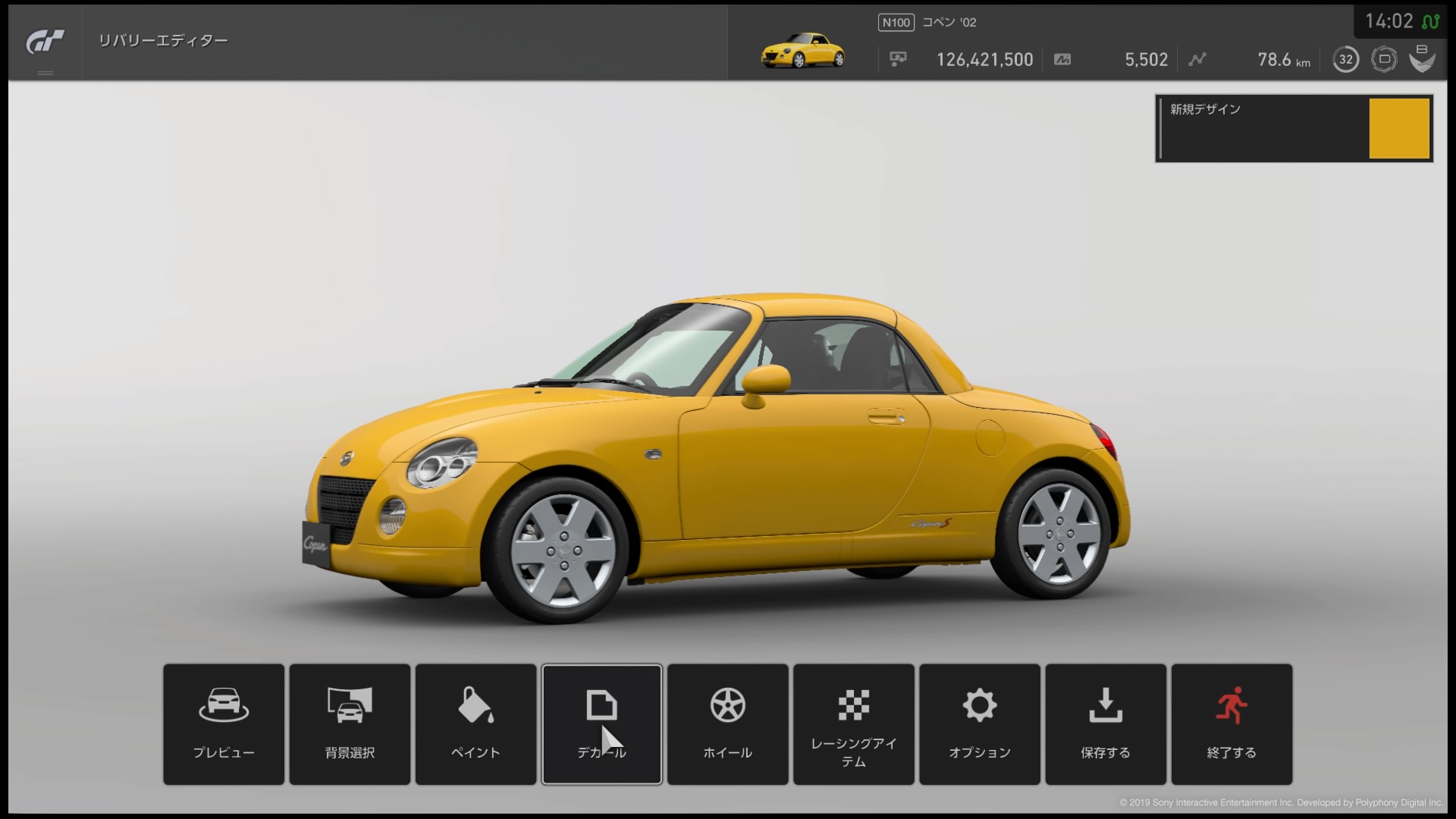
車体を選んで、カーリバリーの作成画面に入りましょう。
今回はダイハツのコペンを台車にします。元の色はなんでも構いません。

最初はオールペイントで全体に色が適用されます。

車種によってはリアウイングやその他の項目があります。
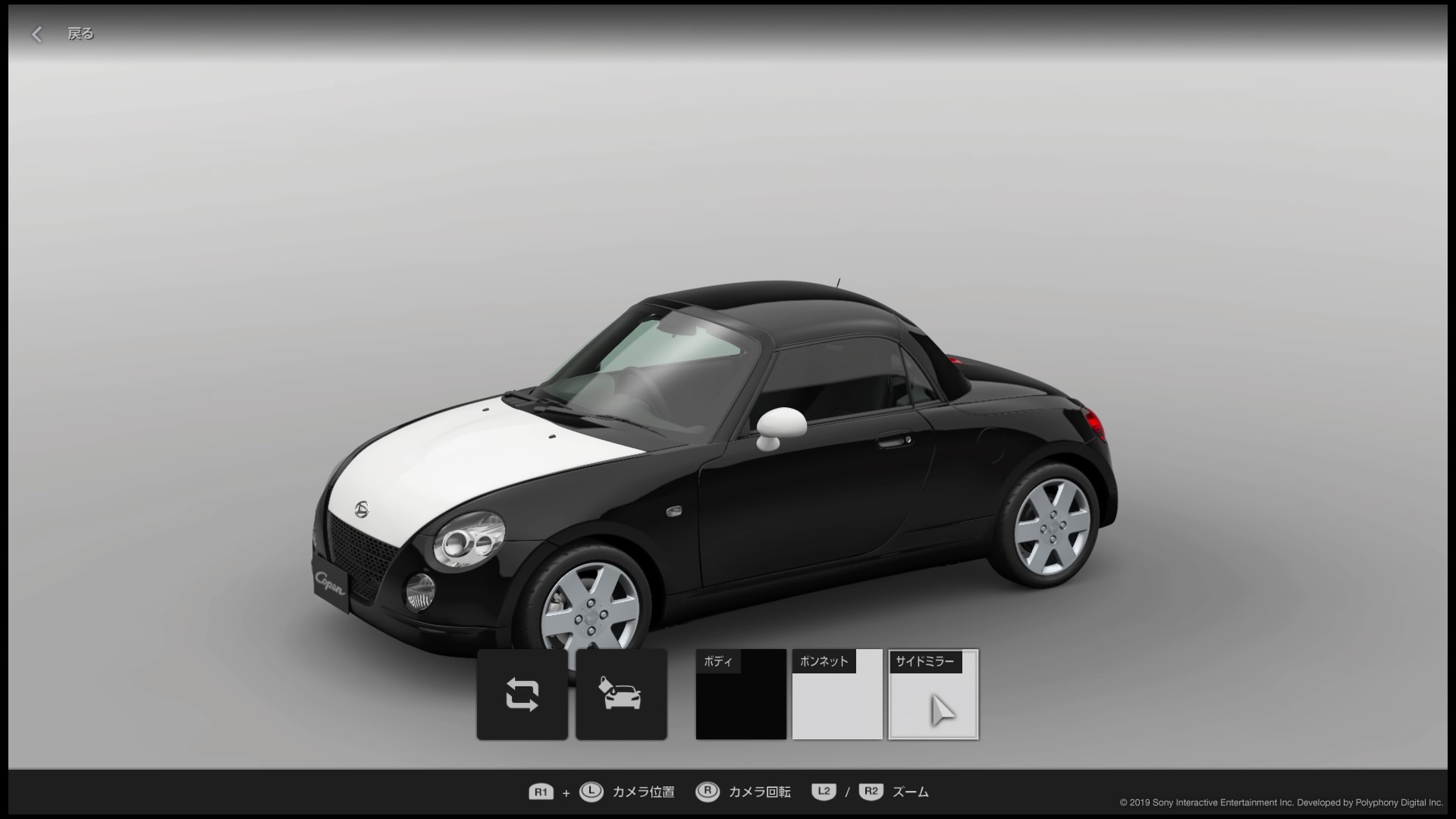
リアウイングがあれば白にします。
その他の項目はエアロパーツなど車体の下側にあることが多いので黒にします。
基本画面に戻りましょう。
グランツーリスモスポーツ(GTSport)では、自分で自動車の外観をデザインすることができます。
デーカルというデータを使ってそれらを貼り付け、色を塗ります。デカールは最初からいくつか入っていますが、自分で作ることもできますし、誰かが作ったものから探すこともできます。
基本的な手順を説明するためにパトカーを作ってみます。
パトカーに使用するデカールは、黒白の塗り分けに使うデカールは標準登録されたものを使用していますが、マークや名称についてはユーザーが自作したデカールで飾り付けをしていきますので、「ディスカバリー」の中から事前に集めておいてください。
この作例では滋賀県警の文字やエンブレムを使っていますが、警視庁ならいつくも登録されていますので、すぐに見つかると思います。
使用しているスクリーンショットは25%サイズで表示していますが、クリックすると画像のみ大きく表示します。画像を開いたらブラウザの戻るボタン(前画面)で戻ってください。
 |
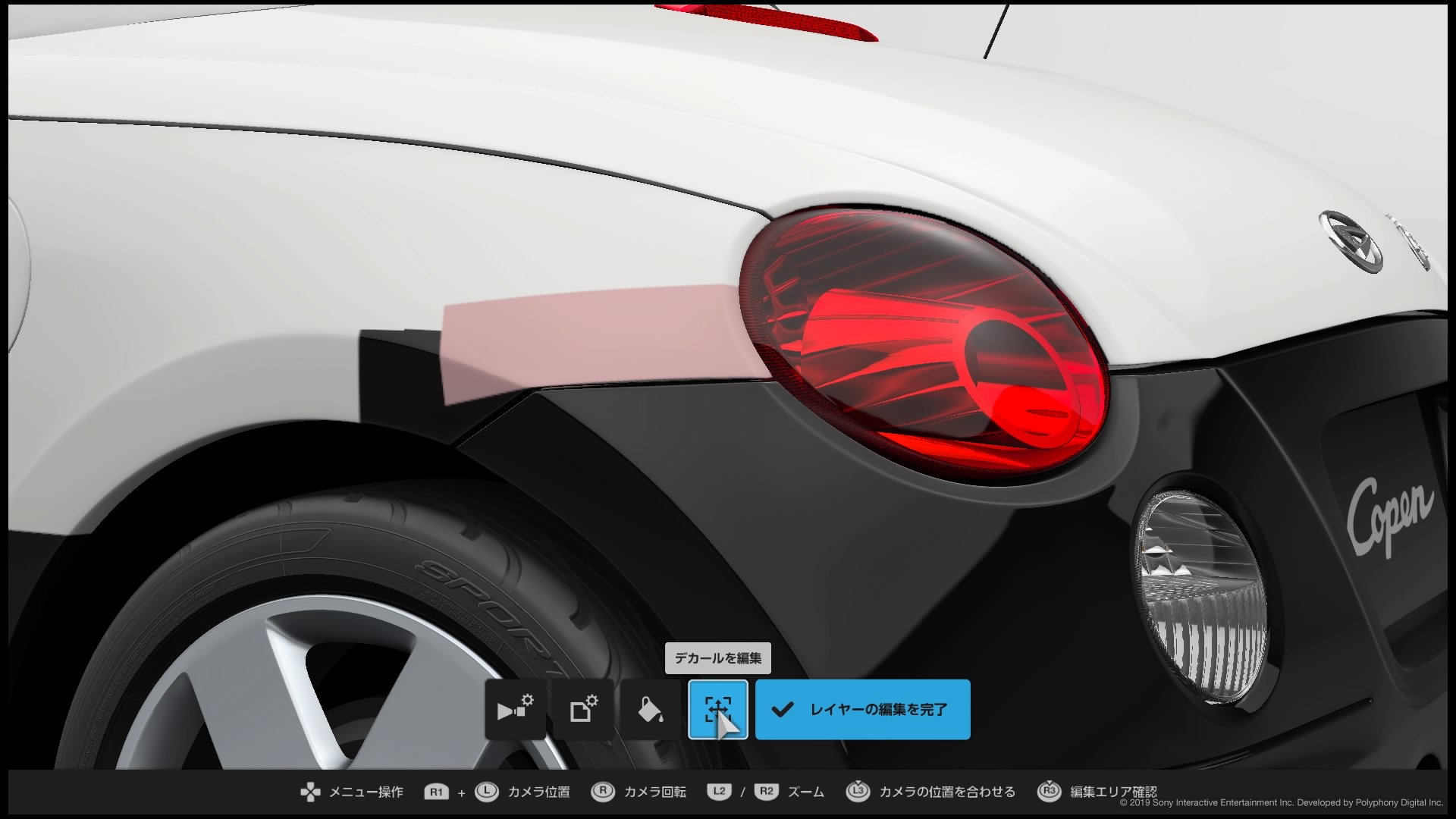
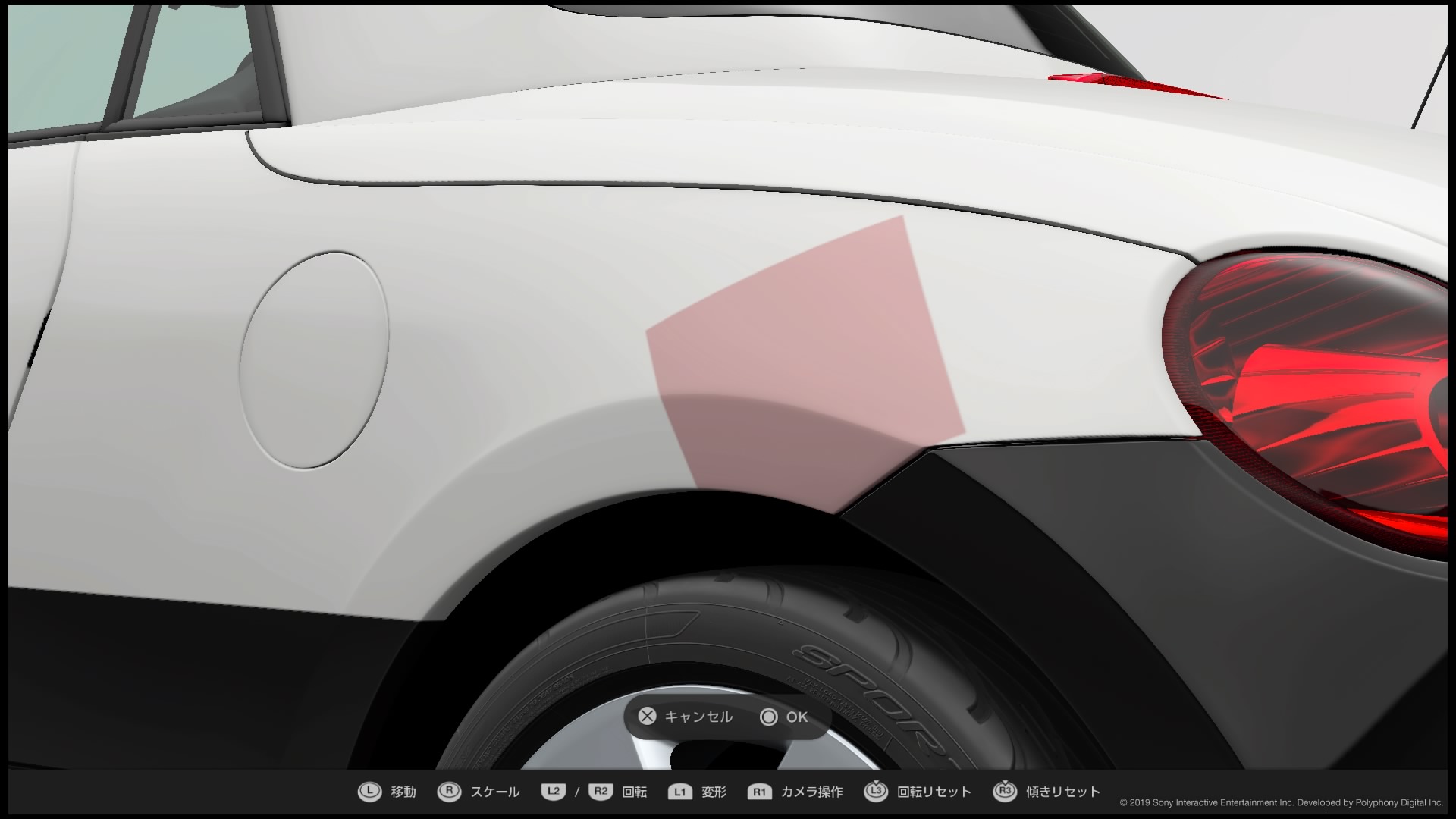
テールランプの左側にシェイプ01-01を貼ります。 車体の継ぎ目に沿って配置します。 |
 |
タイヤの輪に沿った部分に正方形のシェイプ01-05を貼り付けます。 |
 |
作業中に色を変えたレイヤーは白色に変更します。 |
 |
これで左側面の車体の白塗りは出来上がりです。 全体を見て作業漏れがないか確認しておきます。 |
 |
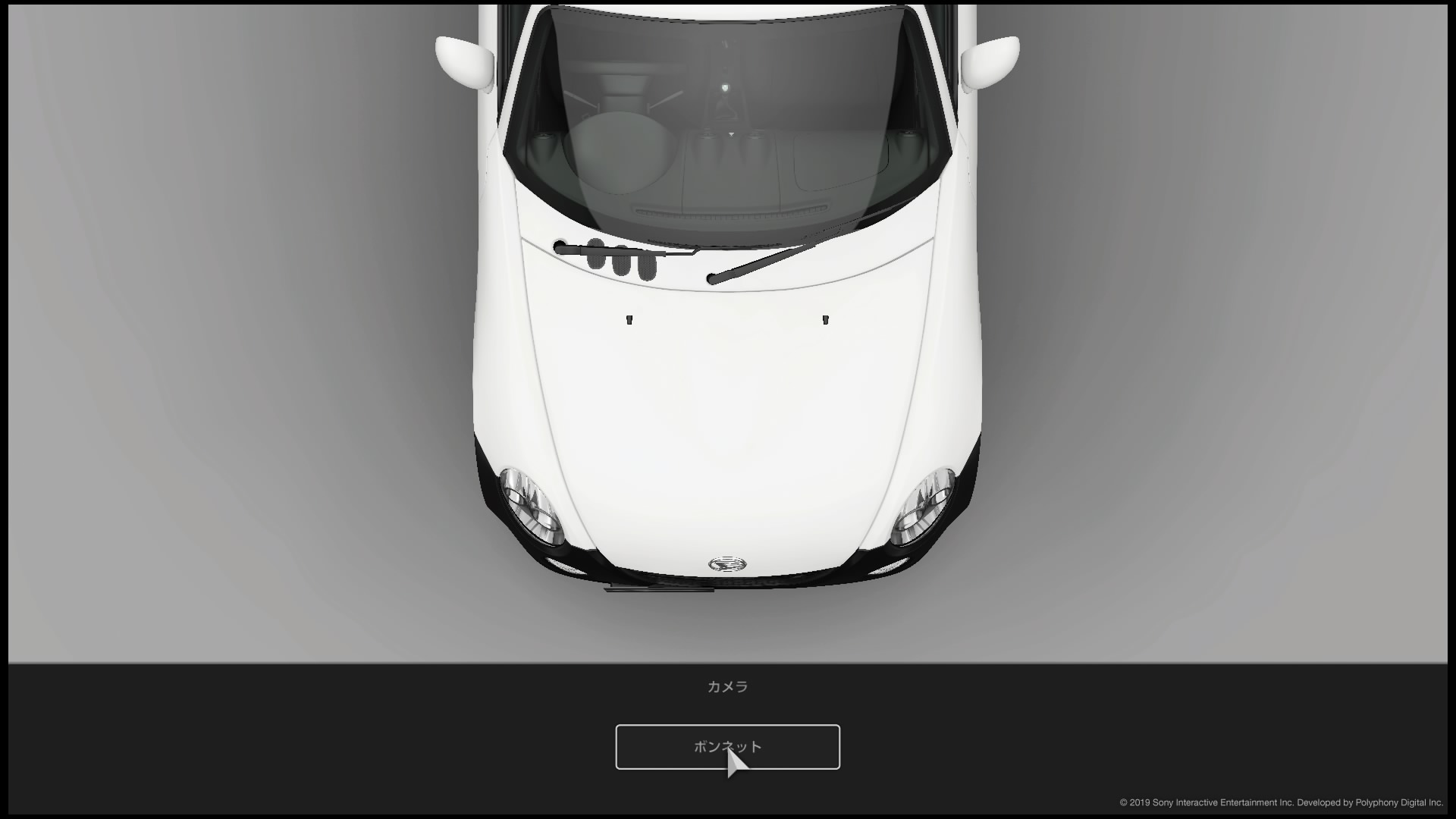
ボンネットにデカールを貼ります。 これ以降の作業では、ユーザー自作のデカールが登場します。事前に必要なデカールは集めておいてください。 警視庁関連の物はいくつもシェア(登録)されていますので、デカールの検索をして事前に入手しておいてください。 検索キーワード「police」でいろいろ出てくるかと思います。 |
 |
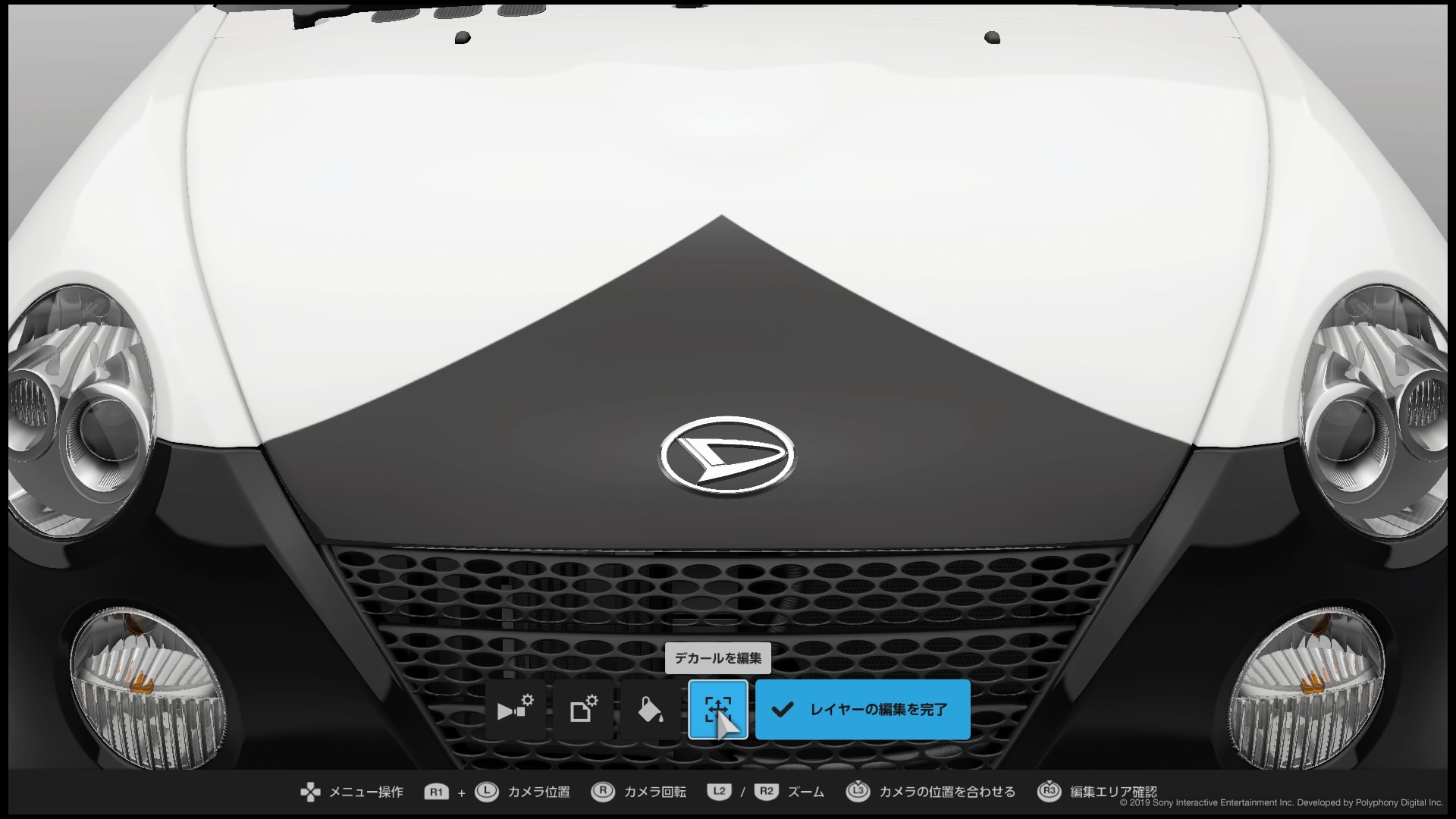
今回はボンネットを白に塗ったので、黒の山型シェイプを使います。 これは自作のシェイプでシェアしている物です。→リンク 専用のデカールがない場合に、最初にやっていた方法も紹介します。 ボンネットを黒で塗ります。 白の丸いシェイプ(シェイプ01-09)を2つ貼って曲線を作り出します。大きめに作るのがコツです。 1つ目を右奥に置いて大きさを調整つし、それを反対面に複製すると左側から円を描いてくれます。 微調整が面倒ですが、山型のシェイプが入手できない場合はこの方法で対処してください。 |
 |
旭日章のデカールを貼ります。(検索で入手) |
ブログにて自作デカールの作り方を紹介しています。→gooブログ