
さて、K2のリソースの特徴は cinf と wnd# の2つが新しく加わったことです。
cinf は cicn(小さな飾りパーツ)と ppat(テクスチャや壁紙)でデザインしたものをどのように張り付けるか決めるものです。
wnd# は cicn で作成したデザインをウィンドウに配置する位置を指定するために使います。
しかし、いきなりウインドウを作るのは大変な作業です。
そこで、まずは各部分ごとに ResEdit を使用してスキームをアップグレードしていく方法を紹介していきます。
Designer's Studio(以下DS)で作成したスキームを使って、少しずつK2スキームへ近づくための手ほどきをしてみましょう。
このページでは、必要な部分だけを取り入れることで新しい機能を実現しますので、好きなところから始めてください。
それぞれは「Utilities for Scheme」からダウンロードしてください。

cicn・・・フルカラーとB&W(2色)のパーツ
ppat・・・フルカラーのテクスチャパーツ
cinf・・・ccicnのパーツに表示パターンやppatのテクスチャを指定
wnd#・・・cicnで制作したウインドウのパーツを設定
 壁紙には ppat というリソースを使用します。
壁紙には ppat というリソースを使用します。
各項目で使用しているリソースはここにまとめてありますのでダウンロードしてください。
[DOWNLOAD]
 これは実に簡単。ppat 17 を作るだけなのです。サイズも自由に作れますが、タイル状に並ぶことを考慮する必要があります。
これは実に簡単。ppat 17 を作るだけなのです。サイズも自由に作れますが、タイル状に並ぶことを考慮する必要があります。
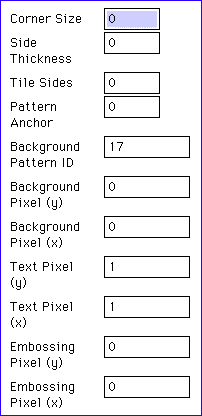
左の図は、cinf -9552 の例です。下に紹介するリソースをダウンロードしてResEditで内容を確認してみてください。
(注:内容の確認にはリソース内に TMPL #cinf が必要です。)
cicn と ppat を組み合わせて使う場合や、cicn を引き延ばして配置するために、cinf を使って細かな指示を行います。
これについては「メニューバー」の項目で解説します。
文字色は Text Pixel で指定した位置から持ってきます。x/y はそれぞれ上と左からの位置を示していて、端が0なので1は2つ目の位置ということになります。
背景色は Background Pixel です。これも文字色と同様で、この場合は最も左上の点を参照しています。
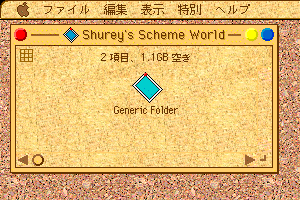
基本的にはここまでで良いのですが、Background Pattern ID を見てください。ここでは17という数字が入っています。これを0にすると背景色がラベルに表示されます。
では、17とは何を示しているのでしょうか。そうです、これは ppat 17 を意味しています。もちろん、ppat -9552 など他のパターンを指定することもできます。ここでは、デスクトップパターン(壁紙)と同じものをラベルの背景に張り付けています。するとラベルが透過しているかのように壁紙が綺麗に見る状態で、ラベルの文字だけが表示されます。
| 使用するリソース: | ppat | 17 | Desktop Pattern | デスクトップの壁紙 |
|---|---|---|---|---|
| cicn | -9552 | Desktop Text Color And Background | 文字色と背景色の指定 | |
| cinf | -9552 | Desktop Text Color And Background | 色の座標や壁紙の設定 |
ppat は変化が分かりやすいように色を付けてみました。ppat があるときとないときと、またそれぞれどこが変化するか確認してみてください。
[TIPS]
ウインドウ内の色や壁紙はアクティブとインアクティブでは変化をしません。
それらの色や柄との兼ね合いは常に意識する必要があります。
| 使用するリソース: | cicn | -9551 | Icon View Background Color |  |
|---|---|---|---|---|
| -9550 | List View Non-Sort Color | |||
| -9549 | List View Sort Color | |||
| -9548 | List View Divider Line Color | |||
| cinf | -9551 | Icon View Background Color | Window内の文字色と背景色の指定 | |
| -9550 | List View Non-Sort Color | リスト表示の文字色と背景色 | ||
| -9549 | List View Sort Color | ソート部分の背景色 | ||
| -9548 | List View Divider Line Color | リスト表示の行間線の色 | ||
| ppat | -9551 | Desktop Pattern |  | |
| -9550 | List View Non-Sort Color | |||
| -9549 | List View Sort Color | |||
| -9548 | List View Divider Line Color |
[TIPS]
ファインダーの「情報を見る」で表示されるアイコンの情報ウィンドウで、ファイル名を表示する部分と、コメントの部分は文字色が黒になります。
その背景色に cicn -9551 の色、すなわちウインドウの背景色が割り当てられます。そのため、黒っぽい背景色だと文字が見えなくなります。
また、コメントの中を一度クリックすると、ウインドウの壁紙がファイル名の表示部分の背景になります。(これは現段階の問題点です)
OS8.5以前は -9774 でアラート、-9776 でダイヤログの設定をしていました。
| 使用するリソース: | cicn | -9776 | Active Alert/Dialog Background |  |
|---|---|---|---|---|
| -9775 | Inactive Alert/Dialog Background | |||
| cinf | -9776 | Active Alert/Dialog Background | ||
| -9775 | Inactive Alert/Dialog Background | |||
| ppat | -9776 | Active Alert/Dialog Background |  | |
| -9775 | Inactive Alert/Dialog Background | |||
| 不要になるリソース: | dctb | -14336 | Dialog Color | cicn -9776/-9775 に置き換え |
| -14320 | Dialog | 全く不要となる |
さて、壁紙はこれだけでいいのですが、DS 1.6 ではK2のアラートやダイヤログのアイコンに対応していないのです。
これは MacOS 8.5 の仕様変更が原因です。cicn から icl8 へそれぞれ変更されています。
| 以前のリソース: | cicn | 0 | Alert Stop Icon | 危険を警告するアイコン |
|---|---|---|---|---|
| 1 | Alert Note Icon | メッセージのアイコン | ||
| 2 | Alert Caution Icon | 注意を促すアイコン |
通常のアイコンと同じ icl8 のリソース -3822〜-3820 を使用します。並ぶ順番も変わっていますので、cicn からコピーするときは注意してください。
[TIPS]
DS を使ってこのアイコンを作った場合、なぜかB&Wとマスクが保存されないことがあります。その状態だと、アイコンが表示されません。ResEdit を使って再度 B&W とマスクを設定し直してください。
| 8.5以降のリソース: | icl8 | -3822 | Alert Stop Icon | 危険を警告するアイコン |  |
|---|---|---|---|---|---|
| -3821 | Alert Caution Icon | 注意を促すアイコン | |||
| -3820 | Alert Note Icon | メッセージのアイコン |
cinf では、文字色は Text Pixel、背景色は Background Pixel、文字の影は Embossing Pixel の項目で設定します。
-9568 の Inactive 時のリソースはなくてもかまいません。その時は Active 時のリソースがそのまま使用されます。
ppat は任意に設定することができます。
| 使用するリソース: | cicn | -9568 | Inactive Header |  |
|---|---|---|---|---|
| -9567 | Active Header | |||
| cinf | -9568 | Inactive Header | ||
| -9567 | Active Header | |||
| ppat | -9568 | Inactive Header | ppat は cinf で ID を指定した場合に使います。 すでに他の部分で使った ppat を使う場合には必要ありません。 | |
| -9567 | Active Header |
通常、ppat の ID を cinf に設定するとヘッダー全体にその壁紙が張り付けられます。すると、cicn で設定した背景色は見えないことになります。
ヘッダーの周囲に枠を表示するように設定するときなど、壁紙を周囲から少し離して張り付けることができるのです。
その時には cinf の Corner Size、Side Thickness の項目を使用します。それぞれ同じ数字を入れると周囲に cicn の背景色がうまく出てきます。
[TIPS]
ファインダー・ヘッダーはアップルメニューの「このコンピュータについて」で表示される画面にも使われていますが、こちらは縦の幅がかなり大きくなっています。そのため、横に引き延ばした絵柄の場合、縦にそれが段になって並んでしまいます。
そんなときは、ppat を縦長に設定し直すなど上下のつながりを考慮しましょう。
| 使用するリソース: | cicn | -10224 | Progress Indicator Track | 外枠と空の部分 |  |
|---|---|---|---|---|---|
| -10223 | Progress Indicator | 進捗度を示す部分 | |||
| ppat | -10064 | Progress Step | 準備中の時 |
| 使用するリソース: [DOWNLOAD] | cicn | -10224 | Progress Indicator Track | 外枠とメーター部分の右半分 |  |
|---|---|---|---|---|---|
| -10223 | Progress Indicator | メーター部分の左半分と中心線 | |||
| ppat | -10064 | Progress Step | 準備中の時 |
プログレス・バーはパターンが繰り返し使用されます。
また、アクティブ状態だけでなく、インアクティブも設定することができます。(しなくても良い)
ppat は4つの step を用意するとそれぞれが切り替わって表示されますが、step 1 だけを用意すると左から右へとアニメーションしてくれます。
| 使用するリソース: [DOWNLOAD] | cicn | -10080 | Progress Indicator Frame | 枠の部分 | |
|---|---|---|---|---|---|
| -10079 | Full Progress Indicator Section | 進捗度を示す部分 | |||
| -10078 | Progress Indicator Track | 空の下地 | |||
 | |||||
| -10077 | Inactive Progress Indicator Frame | ||||
| -10076 | Inactive Full Progress Indicator Section | ||||
| -10075 | Inactive Progress Indicator Track | ||||
| cicf | -10080 | Progress Indicator Frame | 対応する cicnの 表示範囲を 定める | ||
| -10079 | Full Progress Indicator Section | ||||
| -10078 | Progress Indicator Track | ||||
| -10077 | Inactive Progress Indicator Frame | ||||
| -10076 | Inactive Full Progress Indicator Section | ||||
| -10075 | Inactive Progress Indicator Track | ||||
| ppat | -10080(〜-10077) | Progress Step 1-4 | 準備中のアニメーション | ||
| -10076(〜-10072) | Inactive Progress Step 1-4 |
 |
→ |  |
|---|
リソースはこちらでまとめてダウンロードしてください。[DOWNLOAD]
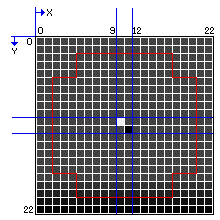
メニューバーは22*22のサイズで作ってみました。周囲の10ドットがメニューバーに反映されます。
中央に文字色と文字の影、引き延ばす背景色を置いています。
今回は cicn と cinf の関係を -12240 を使って見てみましょう。
| cicn | cinf | ||
|---|---|---|---|
 | Corner Size | 10 | 4つ角の描画部分 |
| Side Thickness | 10 | 周囲の描画幅 | |
| Tile Sides | 0 | 0: Stretch/1: Tile | |
| Pattern Anchor | 0 | 0〜4: タイルの開始位置 | |
| Background Pattern ID | 0 | ppat リソース番号 | |
| Background Pixel (y) | 10 | 背景色 | |
| Background Pixel (x) | 11 | ||
| Text Pixel (y) | 10 | 文字色 | |
| Text Pixel (x) | 10 | ||
| Embossing Pixel (y) | 11 | 影色 | |
| Embossing Pixel (x) | 11 | ||
Corner Size と Side Thickness は5で十分に同じ働きをすることになります。
これらを5と2に設定すると赤線の領域が境目となり、外に cicn リソース、内には Background Pattern ID で設定した ppat が描画されます。数字を逆に設定しても同じようになってしまうのは不思議なところ。
この2項目は同じ数字にするのが一般的です。
Tile Sides は cicn のパターンをストレッチ(引き延ばし)するかタイル(繰り返し)にするかを選びます。0なら引き延ばし、1ならタイル状になりますので縦ストライプもできます。
Pattern Anchor はタイルを貼っていく起点です。0は無指定。1は左上の角、2は右上、3は左下、4は右下となります。
Background Pattern ID は Corner Size と Side Thickness の内側に張り付けられる ppat の番号です。
Pixel は左から右へ、(x) が0から座標を取っています。(y)は上から下へ0から座標を取ります。
Background Pixel は ppat を使わないときに Corner Size と Side Thickness の内側に塗られる背景色です。
Text Pixel は文字の色で、Embossing Pixel は文字の左下に影を付ける色です。このエンボスを文字より暗い色にすると影に見え、明るい色にすると文字を刻んだように窪んで見えます。
さて、あと2つのリソースも理屈は同じです。大きさは16*16で作ってみました。
四角くしましたが、丸でも作れます。マスクを外した部分にはメニューバーがかかれます。イチゴのスキームはそのようになっています。
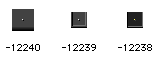
| 使用するリソース: | cicn | -12240 | Menu Bar | メニューバー |  |
|---|---|---|---|---|---|
| -12239 | Menu Bar Item | メニュー項目 | |||
| -12238 | Selected Menu Bar Item | 押した状態 |
| 使用するリソース: | cicn | -12231 | Application Menu Grip | アプリケーション メニュー左の 境界線 |  |
|---|---|---|---|---|---|
| -12230 | Pressed Application Menu Grip | ||||
| -12229 | Inactive Application Menu Grip |
[TIPS]
-12237 や -12234 がプルダウンメニューとして表示されたとき、右と下に1ドットの影がつきます。
そのためか、cicn -12235 は左右対称ではなく、右に1ドット余分があります。影を描く部分を含めてパーツを作成します。
| 使用するリソース: | cicn | -12237 | Pull Down Menu Background |  |
|---|---|---|---|---|
| -12236 | Selected Pull Down Menu Item | |||
| -12235 | Divider Line | |||
| -12234 | Solo Menu Background | |||
| -12233 | Selected Solo Menu Background |
 |
→ |  |
|---|
 イチゴで作ってみました。スライドするトグルとレールの部分になっています。
イチゴで作ってみました。スライドするトグルとレールの部分になっています。
トグルは cicn -10141 に4つの状態を作り込みます。
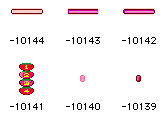
レールは cicn -10144、-10143、-10142 に作り込んでいきます。
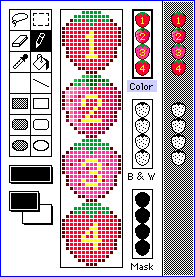
右の図は cicn -10141 です。4つのイチゴが並んでいます。
上から(1)インアクティブ、(2)アクティブ、(3)押さえたトグル、(4)残像が残るときの動く方のトグルです。それぞれ15*16のサイズになっています。
cicn -10144 〜 -10142 はそれぞれ、インアクティブ、アクティブ、押さえた状態になっています。
-10143 が両端が切れて見えますが、これは小さくなっているためで、この例では -10142 と同じものを使っています。
cicn -10139、-10140 はスライダーの下にある目盛りの部分です。横幅は変更できますが、縦幅は7ドットまで。
| 使用するリソース: [DOWNLOAD] | cicn | -10144 | Inactive Down Pointing Slider Track |  |
|---|---|---|---|---|
| -10143 | Down Pointing Slider Track | |||
| -10142 | Pressed Down Pointing Slider Track | |||
| -10141 | Down Pointing Slider Thumbs | |||
| -10140 | Inactive Horizontal Slider Tick | |||
| -10139 | Horizontal Slider Tick | |||
| cinf | -10144 | Inactive Down Pointing Slider Track | ||
| -10143 | Down Pointing Slider Track | |||
| -10142 | Pressed Down Pointing Slider Track |
実はこの他に上向き、左右と3つのスライダーのセットがあります。でも、あまり使いそうにないので、ここでは省略します。
 リスト表示の時に、フォルダを開くための三角トグルです。
リスト表示の時に、フォルダを開くための三角トグルです。
| 使用するリソース: | cicn | 3000 | Right Facing Triangle |  |
|---|---|---|---|---|
| 3001 | Down Facing Triangle | |||
| 3002 | Left Facing Triangle |
これを次のリソースを使うことでアニメーションにすることができます。(その場合、上記のリソースは不要です)
右向きと下向きだけになりますが、右向きを例にして解説します。
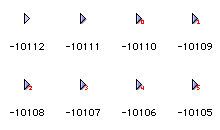
cicn -10111 がアクティブ、-10112 はインアクティブ、-10110 は押したときのリソースです。
-10109〜-10105 はクリックした後のアニメーション部分です。実質、アニメーションは-10110(押したとき)から始まります。
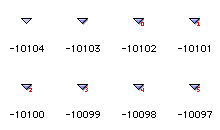
同様に、cicn -10104、-10103 は下向き矢印。-10102 〜 -10097 は下向きから右向きになるまでのアニメーション部分ということになります。
これらアニメーション部分のリソースは必要な分だけでよいので、右、右下、下の3コマのアニメーションならば、-10109 に右下向きのトグルを描くだけなので、他のリソースは不要になります。
通常は三角で表されますが、形は様々に作り替えることができます。縦横のサイズも変更可能です。
形が変化するもの、色が変化するもの、消えて現れるものなどアイデア次第で面白くなります。
| 使用するリソース: [DOWNLOAD] | cicn | -10112 | Inactive Right Pointing Disclosure Triangle |  |
|---|---|---|---|---|
| -10111 | Right Pointing Disclosure Triangle | |||
| -10110 | Pressed Right Pointing Disclosure Triangle | |||
| -10109 | Disclosure Triangle Animation | |||
| -10108 | Disclosure Triangle Animation | |||
| -10107 | Disclosure Triangle Animation | |||
| -10106 | Disclosure Triangle Animation | |||
| -10105 | Disclosure Triangle Animation | |||
| -10104 | Inactive Down Pointing Disclosure Triangle |  | ||
| -10103 | Down Pointing Disclosure Triangle | |||
| -10102 | Pressed Down Pointing Disclosure Triangle | |||
| -10101 | Disclosure Triangle Animation | |||
| -10100 | Disclosure Triangle Animation | |||
| -10099 | Disclosure Triangle Animation | |||
| -10098 | Disclosure Triangle Animation | |||
| -10097 | Disclosure Triangle Animation |
| → |
選択項目を上下に移動させるときなどに使用する小さな上下ボタンです。
以下のcicnリソースを3つ足すだけで取り付けることができます。
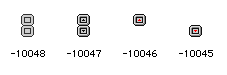
| 使用するリソース: [DOWNLOAD] | cicn | -10048 | Inactive Little Arrows |  |
|---|---|---|---|---|
| -10047 | Little Arrows | |||
| -10046 | Pressed Up Little Arrow | |||
| -10045 | Pressed Down Little Arrow |
ボタンの全体をアクティブ(-10047)とインアクティブ(-10048)と作ります。基本は13*23のサイズで、上下のボタンは縦12ドットのうち1ドットが重なった状態になっています。
ボタンのサイズを変更する時は、中心の1ドットのラインから上下に同じ大きさになるようにしましょう。
上下のボタンはそれぞれ別のリソースになっています。が、サイズはボタン全体の大きさと同じにします。マスクを使って必要な部分だけを差し替えるようになっています。
上や下のボタンの押す範囲は cicn -10046 と -10045 のマスクと同じ範囲になっています差し替わる絵の部分が押すことのできる部分というわけです。上と下で範囲が重なっている場合は下の範囲(-10045のマスク)が優先されます。
![]() こんなスイッチも作れますが、実際にはこのように全体の画像を変化させることはできません。(全体を差し替えるようにマスクを掛けると下にしか反応しなくなりました。)
こんなスイッチも作れますが、実際にはこのように全体の画像を変化させることはできません。(全体を差し替えるようにマスクを掛けると下にしか反応しなくなりました。)
14*25のサイズでリソースを用意しました。[DOWNLOAD]
 | → |  |
リスト表示のときにウインドウの右上に表示される三角の並べ替えボタンを作りましょう。
といっても、ボタンの枠はリストの項目のデザインがそのまま適用されます。
作るのは内側の三角(段々)のデザインになります。
ここでは、三角(段々)をイチゴにしたリソースを見てみましょう。
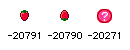
ics8 -20791 が大から小へ逆順に並べるときのマーク、-20790 が小から大への正順に並べるときのマークです。
ics# にはそれぞれの2色(B&W)のアイコンとマスクデータが入っています。(マスクがないとアイコンは表示されない。)
-20271 はおまけです。OS 8.5 から見かけるようになったヘルプ呼び出しようのアイコンです。ファイルを開くときのダイヤログなどに見られます。
| 使用するリソース: [DOWNLOAD] | ics8 | -20791 | Descending Sort Order |  |
|---|---|---|---|---|
| -20790 | Ascending Sort Order | |||
| -20271 | Help Icon | |||
| ics# | -20791 | Descending Sort Order | ||
| -20790 | Ascending Sort Order | |||
| -20271 | Help Icon |
もちろん、それぞれ違うサウンドを設定することもできます。
| 使用するリソース: | snd | -14336 | Close時のサウンド | |
|---|---|---|---|---|
| -14335 | Open時のサウンド |
Resurrection(フリーのリソースエディタ)を使用すると、ResEdit で編集ができなくなるので注意。
PinkElephant で cicn の編集を行うとリソースの名称が消えてしまう。
Colr 129:Extended scroll bar arrows を True にするとスクロールバーがクリックに反応して変化しないようになる。(Pressed の画像が表示されない)
同じ ppat は cinf の Background pattern ID を同じにすれば共有できるので1つあれば良い。