 とうとうここまでやってきました。
とうとうここまでやってきました。
| ResEdit | (フリー。アップル純正のリソースエディタ。) | |
| Designer's Studio | (シェアウェア。未登録の場合、30分毎に保存して終了しなければならないが、何度でも使える) | |
| Pink Elephants | (シェアウェア。未登録の場合、お知らせの画面が表示される) |
それぞれは「Scheme ToolBox」からダウンロードしてください。
| Active | Inactive |
|---|---|
 |  |
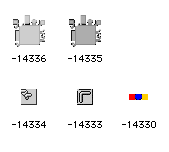
| cicn -14335 | cicn -14336 |
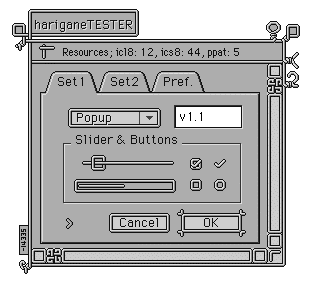
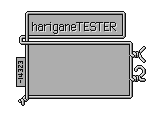
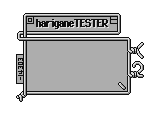
まずは、ドキュメント・ウインドウから作っていきましょう。
このウインドウはファインダ(ファイルの表示)やアプリケーションの一般的な画面に使用されています。
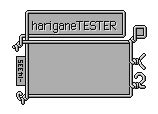
Kaleidoscope でスキームの「hariganeTESTER」を使ってみるとウインドウに右下にリソースの番号が確認できます。実際にどのように使われているか確認してみてください。
また、「S'Preview」を使えば、各パーツの実際の操作をしながらデザインの確認を行うことが出来ます。「Pref.」タブの中にある「New Window:」と表示されたポップアップメニューを使えば、各ウインドウの出来映えを見ることができます。
主にアクティブ状態のリソースを使って解説をして行きます。インアクティブのウインドウはアクティブ・ウインドウを作ってからそれを加工すると簡単です。この時、同じマスクを使わないと画像が乱れますので、形を変えてしまわないように注意してください。
一般的には明るくしたり暗くしたりと色調を変化させることで同じウインドウだと分かるようにしています。(この変化もアイデアや用途の対象になります)
上のドキュメント・ウインドウは見た目は2つのパーツを必要としています。
ウインドウのフレーム部分(cicn -14335)とウインドウの大きさを変えるためのグローボックス(cicn -14333/右下のマウスで引っ張る部分)です。
ウインドウ・フレームの中には、クローズボックス(ウインドウを閉じるボタン)、ズームボックス(ウインドウのサイズを調整するボタン)、コラプスボックス(ウインドウを小さくたたむボタン)が含まれています。
これらのボタン名は Pink Elephants で使用される名称で、Close Box、Zoom Box、Collapse Box と表記されています。以降、この名称を使用します。
さて、その3つのボタンには押した状態のパーツも必要になります。今回はボタンの中の色を変化させるだけにしましたが、形そのものを変化させて動きのあるものも作れます。
cicn -14330 にはそれら3つのボタンの差し替え画像を1つにつないだ画像が入っています。左からClose Box、Zoom Box、Collapse Box となります。
[TIPS]
通常、ウインドウをいくつか開いて作業をするとき、アクティブ・ウインドウは1つですが、インアクティブ・ウインドウが多く画面に表示されます。
そのため、作業に支障のないインアクティブ・ウインドウを心がけましょう。
デスクトップの壁紙を設定した場合は、その色ともアクティブの色とも違うものにしなければ困ってしまいます。
例えば、薄い色の壁紙を作ったとしたら、そこから少し濃いインアクティブの色、そして更に濃いアクティブの色と段階を付けるようにします。
| 使用するリソース: | cicn | -14336 | Inactive Document Window |  |
|---|---|---|---|---|
| -14335 | Document Window | |||
| -14334 | Inactive Grow Box | |||
| -14333 | Grow Box | |||
| -14330 | Widget Down States | |||
| wnd# | -14336 | Document Window | cicn -14330〜-14336 を制御 |
5つの cicn リソースの他にそれらを制御する wnd# リソースが必要です。このリソースが実際にウインドウの大きさや細かな組み合わせを決定してくれます。
この wnd# リソースの作成に Pink Elephants を使用します。
もちろん、ResEdit を使って入力もできますが、数字ばかりの画面では作業の意味が分かりませんので、今何の作業をしているかが分かりやすいように Pink Elephants を使用します。
![]() に
に![]() をドロップしてみましょう。
をドロップしてみましょう。
Pink Elephants が hariganeTESTER を開いて、画面にリソースが表示されます。(その手前に出る画面はシェアウェア登録の案内になっていますので、登録後は表示されません。また、このウインドウを消しても動作には問題ありません。)
さて、この Pink Elephants の使い方に関しては Emi☆さんのページを参照してください。
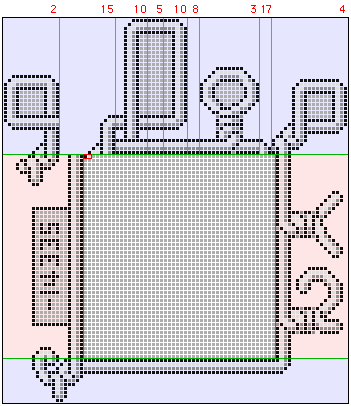
 cicn -14335 拡大図
cicn -14335 拡大図
薄い青の領域が Top(上)とBottom(下)です。薄い赤の領域が Left(左)とRight(右)になっています。
この harigane スキームでは、角の重なり合う部分がないように処理しています。(詳しくは下の TIPS を)
また、Top の領域もそのままウインドウに適用されるには妙ですね。Wnd# の設定は次のようになっています。赤い数字は各領域の固有コードです。
(0) Edge 0, (1) End Cap 0, (2) Close Box 14, (15) No Close Box 28, (10) Crumple 36, (5) Title 40, (10) Crumple 46, (8) Stretch Top Left 49, (3) Zoom Box 64, (17) No Collapse Box 67, (4) Collapse Box 86, (1) End Cap 86。
それぞれの数値は左からのドット数です。(2) Close Box は0〜14の部分、次の (15) No Close Box が 15〜28にあるという意味です。
(2) Close Box はウインドウを閉じるためのボタンですが、もしこれが存在しないウインドウの場合、(15) No Close Box が (2) Close Box に替わって表示されます。(下の No Title と No Box のウインドウを参照)
中央のウインドウの中が Content Rectangle という部分で、これを最初に設定することで、Top や Left が自動的に決定されます。
この Content Rectangle の左上にある赤線で囲った2ドットの領域はタイトルに使われる文字(左)と影(右)の色になっています。
[TIPS]
Wnd# で Top、Bottom、Left、Right の各領域を設定するとき、重なり合う部分ができます。
この重なり合う部分がどちらも End Cap なら問題ないのですが、ボタンが端に寄っていると例えば Left (Right) の End Cap の上に Top (Bottom) の End Cap と Close Box が重なるようなことがあります。
そんな時は Left (Right) の重なる領域に Edge を使います。
| No Title | No Box |
|---|---|
 |  |
[TIPS]
(15) No Close Box などボタンを使わないときの代替部分はなくても、そのまま表示されるので、デザインを常に固定化したい場合には代替部分は作る必要はありません。
また、通常は左右に End Cap を置きます。Title の左右にも Title End Cap(No Title のときに消える)を使います。
なぜ Title 部分の端っこを残したかというと、ウインドウシェードやワープロで選択部分をドラッグしてスクロールさせるときに、ウインドウの上フレーム部分にマウスを置く必要があるからです。harigane の場合、このフレームが細いためわざと Title が残るようにしました。(実際はフレームとして設定されている)
[TIPS]
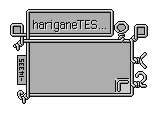
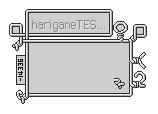
ドキュメント・ウインドウを作成後、コラプスボタンを押してコラプス状態を確認します。その状態で画面の上と下がくっついて、デザインに乱れがないかがポイントです。
どうしてもズレが出たり、絵が切れてしまう場合などにこのコラプス状態を作成します。
| 使用するリソース: | cicn | -14332 | Inactive Collapsed Document Window |
|---|---|---|---|
| -14331 | Collapsed Document Window | ||
| wnd# | -14332 | Collapsed Document Window |
実は「hariganeTESTER」も当初はコラプス状態に問題がありました。ウインドウの左上にある針金のねじりが下に向いているため、コラプス状態になると絵が切れてしまったのです。
そこで、ウインドウの左下にも針金のねじれを作り、コラプス状態にしても絵が合わさるようにしてみました。
このような工夫ができないときや演出として必要な場合に、コラプス状態のウインドウを制作してみてください。
| 使用するリソース: | cicn | -14334 | Inactive Grow Box |
|---|---|---|---|
| -14333 | Grow Box | ||
| -14302 | Titled Utility Window Grow Box Inactive | ||
| -14301 | Titled Utility Window Grow Box Active | ||
| -14286 | Inacive Small Utility Window Grow Box | ||
| -14285 | Small Utility Window Grow Box |
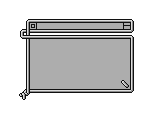
ここでは「Color Plastic II」スキームを例に見てみましょう。
Grow Box とフレームを一体化して表現したいときがあります。そのデザインをウインドウに設定してしまうと次のような現象が起こります。
このように Grow Box がないときに境界が不自然にとぎれます。
リソース 実際の画面 + → or cicn
-14335cicn
-14333Grow Box
ありGrow Box
なし
これでどちらのパターンでもうまく表示されるようになります。
リソース 実際の画面 + → or cicn
-14335cicn
-14333Grow Box
ありGrow Box
なし
| Active |
|---|
 |
| 使用するリソース: | cicn | -14328 | Inactive Dialog |
|---|---|---|---|
| -14327 | Dialog | ||
| wnd# | -14328 | Dialog | cicn -14327〜-14328 を制御 |
| Active |
|---|
 |
| 使用するリソース: | cicn | -14324 | Inactive Movable Modal |
|---|---|---|---|
| -14323 | Movable Modal | ||
| -14310 | Inactive Movable Modal Grow Box | ||
| -14309 | Movable Modal Grow Box | ||
| wnd# | -14324 | Movable Modal | cicn -14323〜-14324 を制御 |
| 使用するリソース: | cicn | -14326 | Inactive Alert |
|---|---|---|---|
| -14325 | Alert | ||
| wnd# | -14328 | Alert | cicn -14325〜-14326 を制御 |
| 使用するリソース: | cicn | -14322 | Inactive Movable Alert |
|---|---|---|---|
| -14321 | Movable Alert | ||
| wnd# | -14322 | Movable Alert | cicn -14321〜-14322 を制御 |
| 使用するリソース: | cicn | -9776 | Alert/Dialog Background |
|---|---|---|---|
| -9775 | Inactive Alert & Dialog Background | ||
| cinf | -9776 | Alert/Dialog Background | cicn と連動 |
| -9775 | Inactive Alert & Dialog Background |
actb -14336, dctb -14336, dctb -14320 は不要になります。
| Active |
|---|
 |
Document Window よりも少し細いフレームを作ります。
メインのウインドウに対して、作業を切り替えるためのサブウインドウを開いて使うときに Utility Window を使います。
数多く並べても重なって使いにくくならないようにすると良いでしょう。
Document Window と同じく、Collapse状態のウインドウも作製できます。(省略可)
| 使用するリソース: | cicn | -14304 | Inactive Titled Utility Window |
|---|---|---|---|
| -14303 | Titled Utility Window | ||
| -14302 | Inactive Large Utility Window Grow Box | ||
| -14301 | Large Utility Window Grow Box | ||
| wnd# | -14304 | Titled Utility Window | cicn -14301〜-14304 を制御 |
| 使用するリソース: | cicn | -14300 | Inactive Collapsed Titled Utility Window |
|---|---|---|---|
| -14299 | Collapsed Titled Utility Window | ||
| -14298 | Pressed Utility Window Widgets | ||
| -14297 | Utility Window Alternate Zoom Box Widgets | ||
| wnd# | -14300 | Collapsed Titled Utility Window | cicn -14297〜-14300 を制御 |
Collapse状態は左にウインドウがたたむようになっている。
| 使用するリソース: | cicn | -14296 | Inactive Side Floating Utility Window |
|---|---|---|---|
| -14295 | Side Floating Utility Window | ||
| -14294 | Inactive Side Floating Utility Window Grow Box | ||
| -14293 | Side Floating Utility Window Grow Box | ||
| wnd# | -14296 | Side Floating Utility Window | cicn -14293〜-14296 を制御 |
| 使用するリソース: | cicn | -14292 | Inactive Collapsed Side Floating Utility Window |
|---|---|---|---|
| -14291 | Collapsed Side Floating Utility Window | ||
| -14290 | Pressed Side Floating Utility Window Widgets | ||
| -14289 | Side Floating Utility Window Alternate Zoom Box Widgets | ||
| wnd# | -14292 | Side Floating Utility Window | cicn -14289〜-14292 を制御 |
| Active |
|---|
 |
Utility Window のタイトルなしの場合のフレームデザインです。
| 使用するリソース: | cicn | -14288 | Inactive No Title Utility Window |
|---|---|---|---|
| -14287 | No Title Utility Window | ||
| -14286 | Inactive Small Utility Window Grow Box | ||
| -14285 | Small Utility Window Grow Box | ||
| wnd# | -14288 | No Title Utility Window | cicn -14285〜-14288 を制御 |
| 使用するリソース: | cicn | -14284 | Inactive Collapsed No Title Utility Window |
|---|---|---|---|
| -14283 | Collapsed No Title Utility Window | ||
| -14278 | Inactive Small side Floating Utility Window Grow Box | ||
| -14277 | Small side Floating Utility Window Grow Box | ||
| wnd# | -14284 | Collapsed No Title Utility Window | cicn -14297〜-14284 を制御 |