
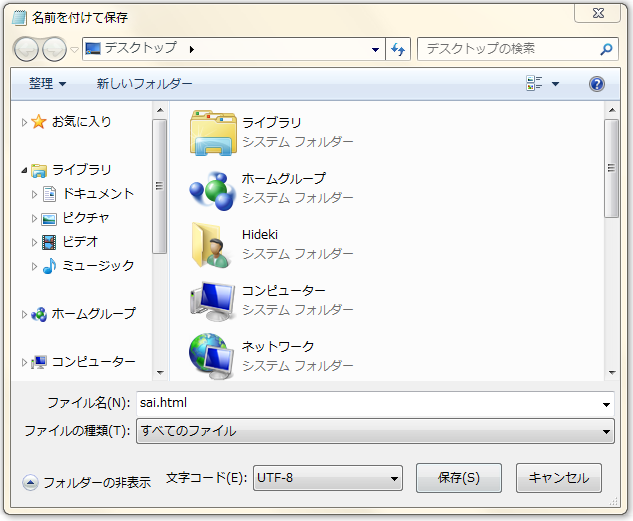
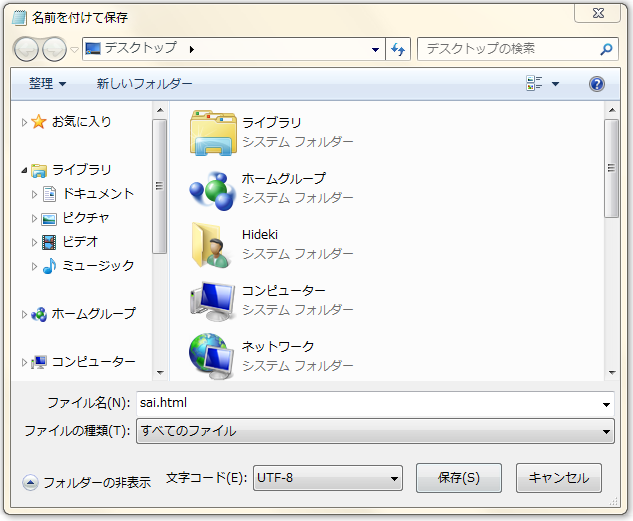
すると左記のようなダイアログウインドウが現れます。
HTMLファイルを作成する場合、必要な道具となるのは2つのプログラムです。1つはテキストエディタ、もう1つはブラウザです。
Windowsの場合、テキストエディタはメモ帳を使います。ブラウザは「Internet Explorer」を使いましょう。
まずメモ帳を立ち上げましょう。
画面左下の「スタート」メニューを開き、「すべてのプログラム」をクリック、次のメニューが出たら「アクセサリ」を選んで、また次のメニューから「メモ帳」をクリックします。
メモ帳が開いたら、下のテキストを入力します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>サイコロ</title>
</head>
<body>
<h3>サイコロ</h3>
<hr>
</body>
</html>
これがHTMLファイルの基本構造であり、土台となります。
入力ができたら、「名前を付けて保存」を実行します。
画面上のウインドウタイトルの下に「ファイル」などのメニューが並んでいます。この「ファイル」をクリックすると下にメニューが出てきますので、続けて「名前を付けて保存」を選びます。

すると左記のようなダイアログウインドウが現れます。
ファイル名は「sai.html」とします。
ファイルの種類は「テキスト文書」から「すべてのファイル」に変更してください。そうしないと拡張子txtが自動的に付いてしまいます。
文字コードは「UFT-8」に切り替えます。「ANSI」のままでは、文字コードはシフトJISになってしまいます。
HTML内の<meta>タグで文字コードをUFT-8と宣言していますので、実際に保存する文字コードを同じにしておかないと、ブラウザに表示したときに文字化けしてしまいます。
保存する場所は、デスクトップまたはマイドキュメントの中に「新しいフォルダー」を作るなどして、選択してください。
これらの準備ができましたら、「保存」のボタンを押します。
このようにタグを使ってページを書いたものをHTMLファイルと言います。
HTMLとはHyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、 ハイパーテキスト記述言語と訳せます。
ハイパーテキストというのは、マウスでクリックするとリンク先が開く仕組みのことです。その仕組みを書く(記述する)言葉(言語)なので、HTMLと呼びます。
このような囲い枠を使って、補足説明を入れて置きます。内容が難しいときは飛ばしてもかまいません。
保存ができたら、保存先であるデスクトップまたはフォルダ内を表示させてください。このとき、メモ帳は開いたままにしておきます。
保存したファイルが見つかったら、それをダブルクリックしてブラウザで開きます。
メモ帳の画面とブラウザの画面を半分の大きさにして、並べて見えるようにすると作業がしやすいでしょう。
1つ1つ行程を進めながら、上書き保存を小まめにしましょう。そして、ブラウザの画面も更新をして、HTMLが正しく表示されるかすぐに確認したら、間違いがあってもすぐに見つけることができます。
上書き保存は「Ctrl」キーを押しながら「S」キーを押します。
ウインドウの切換は「Alt」キーを押しながら「tab」キーを押します。
ブラウザの画面の更新は「Ctrl」キーを押しながら「R」キーを押します。
このようにキーボードを使って、手短に操作することをショートカットと言います。
HTMLファイルは、データの入出力(入れたり出したり)をすることができます。
例えば、アンケートフォームを用意して、それをメールで送信したり、サーバのプログラムに直接送ったりすることができます。
出力(しゅつりょく)とは、コンピュータが中から外へデータを出すことを意味し、モニタ画面やプリンタなどにデータを表示して、人に見せることです。
反対に入力(にゅうりょく)という言葉があります。これは、コンピュータにデータを入れるという意味で、キーボードで文字を打ち込んだり、マウスを動かしてクリックすることです。
フォームには文字を入力するだけでなく、ボタンを置くこともできます。
今回はフォーム内に、サイコロの数字が出る場所と、サイコロを振るボタンを用意しましょう。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>サイコロ</title> </head> <body> <h3>サイコロ</h3> <hr> <form name="form1"> <input name="sai" type="text"> <input type="button" value="振る" onClick="getNum()"> </form> </body> </html>
<form></form>がフォーム全体のくくりです。この中に関連する部品を置きます。
<input>はフォーム専用のタグで、データの入出力を行うのに使います。
ここでは、テキストボックス(type="text")とボタン(type="button")の2つがあります。
ボタンにはサイコロの出目を計算するプログラムを呼び出すために
「onClick="getNum()"」と書かれています。
これは「onClick」が「ボタンをクリックしたら」という意味で、「getNum()」を呼び出しなさいということを表しています。
このように呼び出される名前の付いたスクリプトの一群をユーザー関数と呼びます。
フォームの名前が「form1」となっていますが、「form」の方が判りやすくてスッキリします。
ところが、フォームを管理するために「form」という言葉をスクリプトが使うことがあります。命令語や予約語という形で使ってはいけない、使わない方が良い言葉があります。
同じ言葉を違う用途に使ってしまうと、コンピュータには命令なのか、対象の名前なのか判らなくなってしまい、これが誤動作の原因になってしまうことがあるのです。
「form」については、動作はするようですが、フォームを管理するときにも使っているので、できれば使わない方が良いでしょう。
JavaScriptでは柔軟に対応してくれますが、他の言語を勉強したときにできないこともありますので、ユーザーが自由に使える名称には、簡単な言葉をそのまま使わない方が良いでしょう。
プログラムの言語は大抵が英語に近いので、日本語をローマ字で使うことは比較的安心できます。
スクリプトを書くために<script>タグを使います。
「type」という属性名を使って、属性値に「text/javascript」と表記することで、テキスト形式でJavaScriptを記述するということを示しています。
JavaScript(ジャバスクリプト)に似たプログラム言語にJava(ジャバ)というものがあります。
この2つは名前が似ていますが、その書式はまったく違う別の言語です。作った人も違い、なんの関係もありません。
また、マイクロソフトがJavaScriptを真似て作ったJScriptもあります。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>サイコロ</title> </head> <body> <h3>サイコロ</h3> <hr> <form name="form1"> <input name="sai" type="text"> <input type="button" value="振る" onClick="getNum()"> </form> <script type="text/javascript"> function getNum() { r = Math.floor(Math.random() * 6) + 1; document.form1.sai.value = r; } </script> </body> </html>
「振る」のボタンから呼び出されるユーザー関数getNum()を書きましょう。
最初にユーザー関数を宣言する必要があるので、「function」を使います。次に名称を「getNum()」と書きます。今回、()の中は空っぽですが、中を使うこともあります。
そして、「{}」を使って、ユーザー関数がどこからどこまであるのか、ひとくくりにします。
これがユーザー関数を使う場合の基本の形となります。このように準備することを定義(ていぎ)するとも言います。
ユーザー関数の中身をじっくりと見てみましょう。
1行目はサイコロの目を決めるところ、2行目はサイコロの目を画面に出すところです。言い換えると、データの取得とデータの出力です。
では、1行目をもっと詳しく見てみましょう。
この式には「=」がありますので、これは代入式です。代入式とは、右にあるデータや計算の結果を左にある変数に入力することを表しています。
この変数rは、データを運ぶ箱のようなものです。どんなデータが入るか判らないため、箱には変数名を付けておいて、次の作業で使用するときにも同じ名前で呼び出して使うことができます。
Math.random()
代入式の右側は計算式になっています。このような式は()の中から計算して行きます。
まず最初に「Math.random()」という命令文があります。これは乱数を発生させる命令です。これが実行されると数字になります。その数字は0~1未満(1にはなりません)の小数で、何が出てくるかは決まっていません。そのためゲームやクイズなどで決まった動きをしないようにするために使われます。ここでは、サイコロの目が決まったものにならないように数字を変えるために使います。
Math.random() * 6
次に、乱数に6を掛けています。「*」は掛け算の記号です。
これによって乱数は6倍になるので、0~6未満の小数に広がります。
Math.floor(Math.random() * 6)
「Math.floor()」は小数を切り捨てて整数にする命令文です。
これにより、0~5までの6個の整数になります。サイコロに近づいてきました。
Math.floor(Math.random() * 6) + 1
そして、最後に1を足しています。
これで、1~6の整数のどれかになるのです。
この計算結果が変数rに代入されます。
変数(へんすう)は大変便利な入れ物です。
状況に応じて中身が変わったり、利用者が選択した内容を覚えさせたりします。作った時点では何が入るか判らないけれど、空の箱に名前を付けて準備して置くのです。
JavaScriptでは、変数の中身を自由に変更できますが、多くのプログラムでは最初に何を入れるか分類を決めてなければなりませんが、JavaScriptでは箱の中身を自由に決めて、自由に変更することができます。分類とは文字型や数値型、日付型などです。
変数の中身は自由ですが、やはり注意は必要です。さすがに文字と文字を足し算することはできませんので、数字の入った変数でないと計算には使えないのです。
変数の重要なことは、データを記録する箱だということ。そして、別のところで中身を取り出して使えるということ。名前を付けるときは用途が判るようにすると便利です。
次に2行目を見てみましょう。
これも「=」があるので代入式です。右にある変数rを左の
「document.form1.sai.value」に入れています。
この
「document.form1.sai.value」というのは、画面上のフォームにあるテキストボックスを示しています。そこに表示しなさいという意味になるのです。
もう少し細かく見てみましょう。
「document.form1.sai.value」には 「.」で区切られた4つの名前が付いています。
「document」は「文書」という意味ですが、ここではブラウザで見ているページの全体を示しています。
次の「form1」は、そのページの中にある部品(オブジェクト)を示しています。ここではフォームを作るための<form>タグにその名前が付いています。「name="form1"」の部分で確認できます。これが名前の属性に「form1」と名付けたことを表しています。
次の「sai」は、フォームの中の<input>タグで使われています。これがテキストボックスです。
次の「value」は、そのテキストボックスの中身を示しており、画面に表示される文字や数字のことです。
基本のサイコロとしてはこれで完成です。
次からは機能を足して改良して見ましょう。
サイコロの出目を記録して、画面に表示します。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>サイコロ</title> </head> <body> <h3>サイコロ</h3> <hr> <form name="form1"> <input name="sai" type="text"> <input type="button" value="振る" onClick="getNum()"> </form> <hr> <div id="rireki">-</div> <script type="text/javascript"> kiroku = ""; function getNum() { r = Math.floor(Math.random() * 6) + 1; kiroku = kiroku + r; document.form1.sai.value = r; document.getElementById("rireki").innerHTML = kiroku; } </script> </body> </html>
フォームの下に表示用の場所を確保するために、<div>タグを使って名前を付けます。「id="rireki"」という名前(ID)を付けておきます。
<div>タグを使ってデータを出力する場合は「name」ではなく「id」を使います。
出目の記録には変数kirokuを使います。
スクリプトの最初でこれを宣言して、空にしておきます。「""」は文字が入っていないので、空っぽの文字型データという意味です。
JavaScriptの変数は文字型にも数値型にもなります。
空っぽの状態は、文字型では「""」とし、数値型では「0」とします。
文字型にはこの「"」で囲むというルールがありますので「あ」という文字を入れるときは「"あ"」としなければエラーとなります。
数値型の場合は数字や計算式で入れることができます。
注意が必要なのは「"0"」のように、数字を使った文字列です。見た目は数字ですが、「"」で囲っているので文字型となります。取り出すときに間違えないようにしないと、プログラムはそこで動かなくなります。
次に、 ユーザー関数getNum()内で、乱数によって出目が変数rに入っていますので、これを変数kirokuに足します。
これも代入式になっていますが、変数kirokuと変数rを足して、変数kirokuに入れることになります。右と左に同じ変数があると、答えは入れ替わります。
そして、今回のように2つの変数や値を「+」で足す場合、どちらも数値型であれば計算の足し算になりますが、どちらかが文字型の場合は文字をつなぐという意味になります。
数値型の足し算では、「1 + 1」は2となります。
文字型の場合、「+」は足し算ではなく、文字をつなぐ接着剤となります。「"あ" + "い"」は「"あい"」なのです。数字であっても文字型であれば、「"1" + "1"」は「"11"」となります。
文字型と数値型がまざっている場合は、文字型に変換されて、「"1" + 1」は「"11"」となるのです。
ユーザー関数の最後には、変数kirokuを<div>で囲った場所に出力しています。
今回はID名を使っているので、前回のフォームに出力した場合と少し書き方が違います。
「document」はページ全体を示し、その中にあるID名rirekiの場所を「getElementById()」で示しています。「innerHTML」はHTMLの書式にしたがってデータを出力することを示しています。
HTMLというのは、タグを使ったページの書き方のことなので、タグも出力することができますが、今回は数字を使った文字列だけを表示します。
履歴の数字に色を着けてみましょう。
今回は<font>タグを使っていますが、今後は使えなくなります。(HTML5には含まれません)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>サイコロ</title> </head> <body> <h3>サイコロ</h3> <hr> <form name="form1"> <input name="sai" type="text"> <input type="button" value="振る" onClick="getNum()"> </form> <hr> <div id="rireki">-</div> <script type="text/javascript"> kiroku = ""; function getNum() { r = Math.floor(Math.random() * 6) + 1; document.form1.sai.value = r; document.getElementById("rireki").innerHTML = kiroku + "<font color='#FF0000'>" + r + "</font>"; kiroku = kiroku + r; } </script> </body> </html>
出たばかりの出目に赤い色を付けてみたいと思います。改良箇所は2つです。
1つめは出力部分です。変数kirokuをそのまま出力するのではなく、変数rを足す前の状態にして、変数rには<font>タグを使って囲います。
そのため、「kiroku = kiroku + r;」の位置が変更されていますので注意してください。出力時の変数kirokuは変数rを含みたくないので、前にあっては困ります。そこで、出力の後に移動したのです。
色番号を「#FF0000」以外にも変更して試してみましょう。
最初の2桁が赤、次の2桁が緑、最後の2桁が青になります。RGB(Red/Green/Blue)と覚えます。これが光の三原色で、TVやモニタの色はこの3色を混ぜて作られています。
それぞれの色は2桁の16進数になっています。16進数というのは、0~9とA(10)からF(15)の16種類の字を数字と考えて数えます。一桁で0~15まで数えられるのです。
「9」の次は「A」、「F」の次は「10」、「1F」の次が「20」、「FF」の次が「100」です。
慣れない内は2桁を同じ文字にして「00」~「FF」の16段階で変更すると良いでしょう。
数字を大きくするとその色が強くなります。3つの色が混ざると白(#FFFFFF)になるところが、絵の具と大きく違うところです。3色の光が消えると黒(#000000)になるのは分かりやすいですね。
参考:#FF0000 #00FF00 #0000FF #FFFF00 #FF00FF #00FFFF #000000 #999999 #FFFFFF #FF5500 #666600 #006600
サイコロをどんどん振ると、履歴は画面の外へと出て行ってしまい、見えなくなってしまいました。
これは、文字をそのままつないでしまったので、一つの数字や単語のように扱われているため途中で自動的に折り返しされないために起こります。
また、英単語のように、単語の間に半角スペースを入れて置くと、画面の端まで文字が続くと自動的に改行をしてくれます。
<script type="text/javascript">
kiroku = "";
function getNum() {
r = Math.floor(Math.random() * 6) + 1;
document.form1.sai.value = r;
document.getElementById("rireki").innerHTML = kiroku + " <font color='#FF0000'>" + r + "</font>";
kiroku = kiroku + " " + r;
}
</script>
文字を足す部分の間に半角スペースを入れて足しましょう。
1つは、<font>タグの前に、もう1つは変数kirokuと変数rをつなぐ間です。「" "」は「""」と違って間に半角スペースが入っています。
このサイコロはプログラムも短く、画面にもあまり部品がありません。
そのために改良する部分もほとんどありません。そこで次のスロットゲームに発展させてみます。
ここでは、HTMLやスクリプトに必要なものが大まかに判れば良いと思います。
また、基本的な操作や用語の確認もしていますので、解説部分はじっくりと読んでみましょう。
その中でも特に変数がどういうものかは重要です。それが判ったら、あとは文法です。どんな命令やプロパティ(設定)があるか使いながら覚えます。
文法は使いながら覚えるのが一番です。間違いを繰り返すことで、正しい文法も身につきます。その経験が大きな力となります。それがプログラム作りです。
改良点として、さいころの数を増減できるようにします。次に、さいころの面の数も変更できるようにすると、多彩な使い方ができるようになります。
複数のさいころを使うため、目の数の合計も表示させます。